LINK
link merupakan pautan untuk membuka atau memangil halaman web atau file tertentu.
link merupakan tag yang sangat penting dalam penggunaan html karena disinilah letak perbedaan antara dokumen html dengan dokumen teks yang.
<BODY>
DAFTAR LINK
<menu>
<li><ahref="heading.htm"title="heading">heading</a>
<li><ahref="paragraf.htm"title="paragraf">paragraf</a>
<li><ahref="line break.htm."title="line break">line break</a>
<li>ordered list
<li>unordere list
</menu>
</body>
link merupakan tag yang sangat penting dalam penggunaan html karena disinilah letak perbedaan antara dokumen html dengan dokumen teks yang.
<BODY>
DAFTAR LINK
<menu>
<li><ahref="heading.htm"title="heading">heading</a>
<li><ahref="paragraf.htm"title="paragraf">paragraf</a>
<li><ahref="line break.htm."title="line break">line break</a>
<li>ordered list
<li>unordere list
</menu>
</body>
pengunaan tag anchor
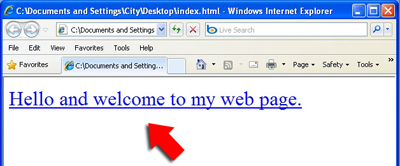
attribure href dapat digunakan untuk memangil hal web pada sistem yang sama (pada satu computer)
pda
kasus ini kita tinggal menuliskan lokasi dimana halaman yangakan kita
pangil berada.HREEF dapat juga kita gunakan untuk memanggil halaman lain
di luar sistem kita atau memanggil situs-situs lain di internet caranya
dengan mengetik alamat url situs yang akan kia panggil misalnya.
DAFTAR ALAMAT MESIN PENCARI
<menu>
<li><ahref="http://www.google.com/">google</a>
<li><ahref="http://www.yahoo.com/">yahoo</a>
<li><ahref="http://www.altavista.com">altavista</a>
<li><ahref="http://www.smkmututkj-pku.sch.id/">smkmututkj-pku</a>
</menu>
<li><ahref="paragraf.htm"title="paragraf">paragraf</a>
<li><ahref="line break.htm."title="line break">line break</a>
</menu>
<hr align="center"width="60%"size="5"no shade>
</body>
<menu>
<li><ahref="http://www.google.com/">google</a>
<li><ahref="http://www.yahoo.com/">yahoo</a>
<li><ahref="http://www.altavista.com">altavista</a>
<li><ahref="http://www.smkmututkj-pku.sch.id/">smkmututkj-pku</a>
</menu>
horizontal line
untuk mempercantik tampilan halaman HTML,kita datap menambahkan garis horizontal dengan tag.
<HR>tag<HR>
mempunyai attribute size untuk menentukan ketebalan garis,attribute
WIDTH untuk menentukan lebar garis,attribute ALIGH untuk menentukan
letak teks dalam garis,dan attribute NOSHADE untuk mengatur agar garis
tidak disertai bayangan,
<body>
<div align="center">DAFTAR LINK</div>
<hr align="center">width="80%"size="z">
<menu>
<li><ahref="heading.htm"title="heading">heading</a> <li><ahref="paragraf.htm"title="paragraf">paragraf</a>
<li><ahref="line break.htm."title="line break">line break</a>
</menu>
<hr align="center"width="60%"size="5"no shade>
</body>



Komentar
Posting Komentar