Desain Animasi Dengan Flash CS6 ( FRAME BY FRAME )
Animasi Frame by Frame
Animasi Frame by Frame adalah sebuah ilusi
pergerakan dari sebuah gambar/objek yang diam (still image) yang tersusun oleh
gambar demi gambar. Animasi ini sering dipakai dalam animasi klasik. Seorang
animator harus membuat gambar di tiap-tiap frame sesuai dengan durasi yang
diinginkan.
Untuk membuat animasi frame by frame
sederhana, perhatikan langkah berikut :
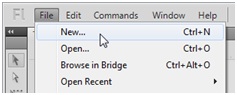
1) Buka aplikasi Adobe Flash, lalu buatlah
sebuah file baru dengan menekan tombol
§ File > New
Gambar 35. New File
2)
Pada
panel pilihan New Document, pilih type Actionscript 3.0. Actionscript 3.0 (AS3)
adalah sebuah bahasa pemrograman yang digunakan oleh Flash. Versi 3 merupakan versi
pembaruan dari AS1 dan AS2 dan menjadi standart sejak kemunculannya di tahun 2005. Untuk itu setiap
project nantinya menggunakan pengaturan AS3 tersebut.
Gambar 36. New
Document AS3
3)
Klik OK, maka stage akan terbentuk secara default. Pada
awal installasi default dari Adobe Flash adalah proyek dengan ukuran 550 x 440
pixel dan 24 fps. Standart tersebut perlu kita ganti sesuai dengan output yang
kita inginkan. Sebagai contoh untuk output berupa aplikasi komputer/desktop
gunakan ukuran standart minimal 800x600 pixel dan 30 fps, sedang untuk
handphone menggunakan ukuran minimal 800x480 pixel dan 30fps.
Untuk merubah seting dari projek perhatikan pada bagian Dynamic panel di
sebelah kanan layar. Pada bagian properties terdapat tombol edit untuk mengatur
properties proyek. Klik tombol edit dan ubah parameter Dimensions menjadi width
:800 pixel height:600 pixel dan fps 30.
Gambar 37. Document
Settings
4)
Tekan OK, dan ukuran stage akan berubah mengikuti pengaturan
setting tersebut.
5)
Untuk membuat animasi frame by frame, langkah pertama
adalah membuat sebuah gambar sebagai KeyFrame 1. Sebagai contoh kita akan
menggambar burung sederhana.
Dengan menggunakan
brush tool, gambarlah burung sederhana seperti:
Gambar 38. Brush
tool
6)
Selanjutnya klik frame ke 2, dan tambahkan Blank Keyframe.
Ketika ada perintah seperti pada kalimat tersebut, maka langkah yang dilakukan
adalah klik kanan frame ke 2 lalu memilih opsi Insert Blank Keyframe.
Gambar 39. Insert
Blank Keyframe
Blank Keyframe
diibaratkan sebagai kertas kosong yang siap untuk ditambahkan gambar animasi
berikutnya. Dalam hal ini akan ditambahkan gambar burung dengan posisi sayap
yang berbeda
7)
Untuk menambahkan gambar burung kita membutuhkan panduan
agar gambar di “kertas” (frame) ke dua tidak berbeda ukuran dari gambar di
“kertas” pertama. Untuk itu dapat digunakan fitur Onion Skin. Tekan tombol
Onion Skin pada timeline, maka gambar di frame 1 akan muncul dalam format transparan.
Gambar 40. Onion
skin dan hasilnya
8)
Kemudian dengan menggunakan brush tool, gambar burung
dengan posisi sayap yang berbeda. Lihat gambar :
Gambar 40. Gambar di frame 2
9)
Non aktifkan Onion Skin, lalu jalankan animasi dengan
menekan tombol Ctrl+Enter. Maka akan muncul jendela Flash Player yang
menampilkan animasi burung tersebut, namun dalam gerakan yang terlalu cepat.
Gambar 41. Hasil animasi frame by frame
Gerakan yang terlalu cepat dikarenakan durasi
animasi yang hanya sepersekian detik. Dalam proyek ini FPS di set di angka 30,
artinya untuk menghasilkan 1 detik animasi dibutuhkan 30 frame, sedangkan dalam
animasi yang telah dibuah hanya berdurasi 2 frame, sehingga dapat diartikan
animasi tersebut berdurasi 2/30 detik atau sekitar 7 milidetik.
10) Untuk
memperlambat animasi tersebut, maka diperlukan durasi frame yang lebih panjang.
Untuk melakukannya drag KeyFrame 2
menuju ke frame 5.
Gambar 42. Menggeser Keyframe
Dengan cara ini frame 1 akan ditampilkan sebanyak
5/30 detik (5 kali lebih lama dari waktu sebelumnya), sehingga jika animasi
dijalankan gambar pertama akan muncul lebih lama dari gambar kedua.
11)
Agar gambar ke 2
juga ditampilkan dalam waktu yang sama dengan gambar 1, maka gambar ke 2
membutuhkan durasi. Untuk memberikan durasi yang sama, klik kanan frame 10 lalu
pilih Insert Frame.
Gambar 43. Insert Frame
12)
Jalankan kembali
dengan menekan Ctrl+Enter, maka animasi akan berjalan lebih lambat dari
sebelumnya. Sampai dengan langkah ini animasi frame by frame sudah selesai
dibuat, namun jika diinginkan gerakan yang lebih halus, maka dapat dilakukan
dengan memperbanyak jumlah keyframe dengan perubahan posisi sayap sedikit demi sedikit.












Komentar
Posting Komentar